Hi Pete,
I would propose to disable the wordpress plugin and put the JavaScript (SpreadShop) directly into your page.
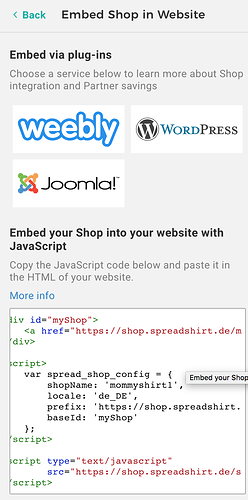
Under “Embed Shop in Website” of your Spreadshop-Settings, you get your personal shop JavaScript.
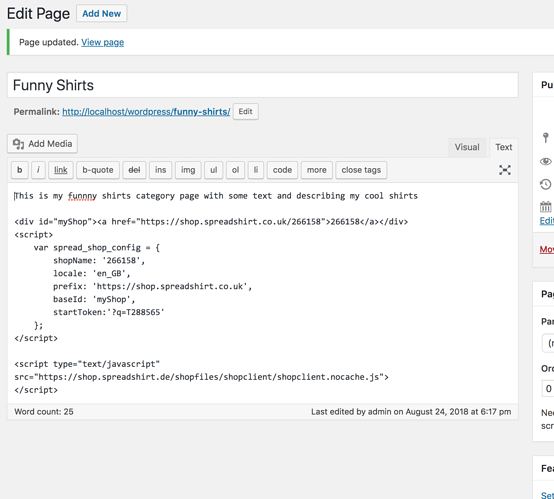
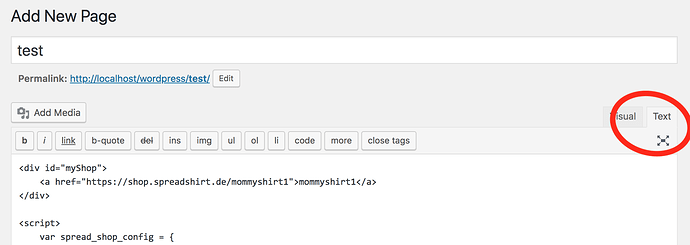
Switch to “Text” mode in Wordpress editor, then you can paste the JavaScript code into the new page, you’re just creating. Like in the following image:
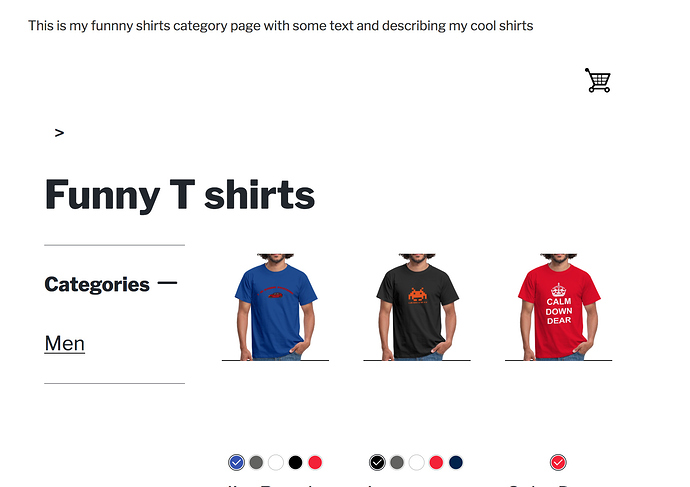
Then you’ve created a real page in wordpress without getting 404s 
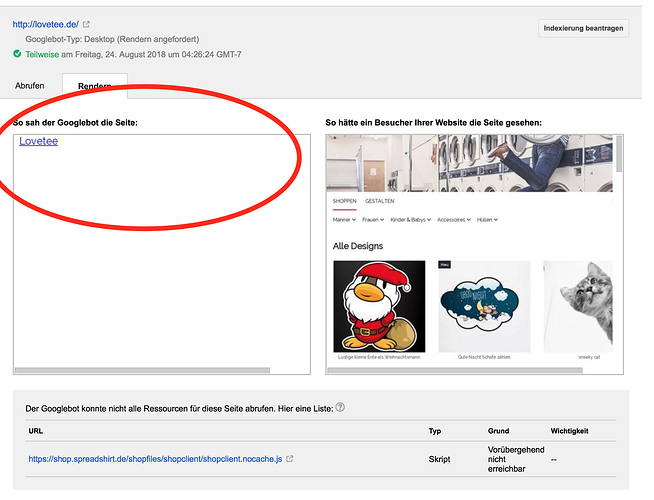
Regarding the problem with JavaScript:
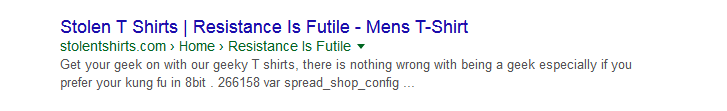
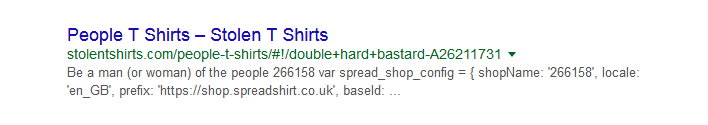
The content of the page is read as callbacks, so the page is rendered, then (later) the shop content is fetched from spreadshirt. As this happens not at the same time, the page won’t have page title and description at the moment as e.g. Google “sees” (has, read,…) the content. The current JavaScript Shop (SpreadShop) doesn’t even modify page title and description after the shop content is fetched, so even the user won’t see the page title and description. That’s why most of us are using the method I proposed to you and use some rudimentary title and description (with a seo plugin).
To answer your question regarding Google:
Google sees the 404 and acts suitable… But, Google can’t read JavaScript content very well, so it won’t read your shop content anyway.
Interesting post about integrating/deeplinking the shop and designer:
If you have further questions, please ask 
Have a nice evening,
Thimo





 ). But, if the category has it’s own url in Spreadshop its possible
). But, if the category has it’s own url in Spreadshop its possible