Must Have bedeutet, sollte man haben. Bedeutet nicht, daß es gesetzlich vorgeschrieben ist. Dein Google-Ranking mag noch unverändert und gut sein, speziell wenn Du eine Nische bedienst, aber es wird sich mit der Zeit ändern, denn für Google steht Sicherheit ganz oben. Und für Google ist deine Seite nicht sicher, da ohne SSL
SSL ist nicht nur wichtig, wenn Du ein Formular auf der Website hast, sondern es soll den Besucher auch vor Schadcode (!) und anderen Unsicherheiten oder Unklarheiten schützen. Eine Website ist ein Tummelplatz für verschiedenste Techniken, mit denen ein Besucher unbemerkt im Hintergrund attakiert werden kann. Selbst Dritte könnten ohne dein Wissen deine Seite verseuchen, weshalb Dir solch ein Schutz schon im Sinne deiner Kunden nicht egal sein sollte. SSL kann dabei schützen oder vorwarnen. Mittlerweile wird aber auch SSL schon von Mailware umgangen oder sogar selbst genutzt. Dennoch ist es sicherer als ohne.
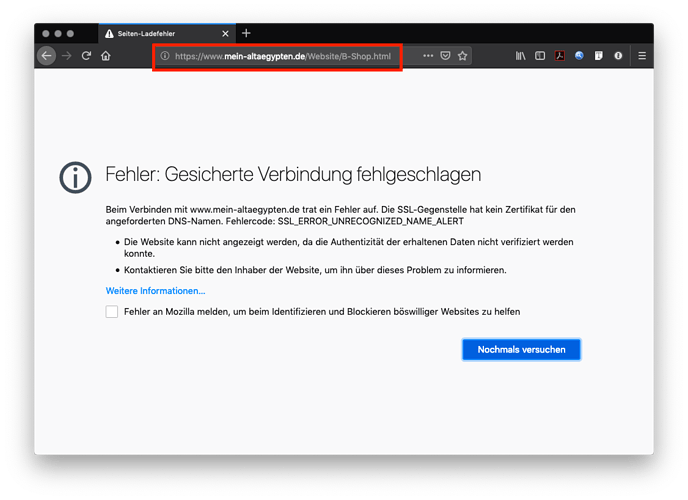
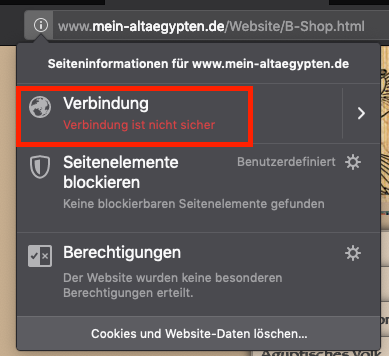
Und selbst das alles ist Wurst, wenn es um den Eindruck des SSL-bewußten Besuchers geht. Sobald dieser deine Website aufruft und dort das Ausrufezeichen in der Adresszeile des Browser sieht, ist er wieder weg. Und jeder Browser zeigt deine Seite als unsicher an. Viele Internetnutzer achten bis jetzt noch nicht auf SSL, aber das ändert sich.
Krasse Hausnummer, keine Frage, aber je länger du wartest…
Gruß David