Vielleicht kann @lovetee hier auch helfen? 
Da hat Spreadshirt wohl an der Seite gespielt.
.SprdMain .sprd-design-edit-tile__preview scheint es nicht mehr zu geben
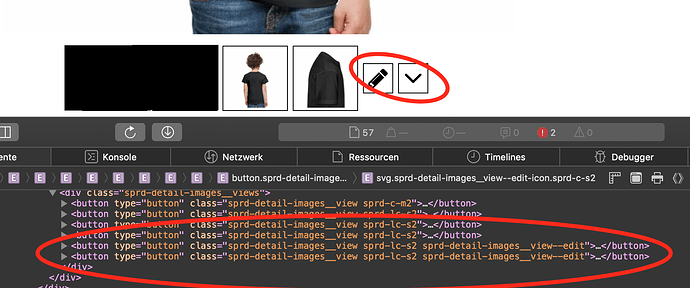
Der Button ist jetzt .SprdMain .sprd-detail-images__view–edit
Ich vermute es dürfte funktionieren wenn Du sprd-design-edit-tile__preview durch sprd-detail-images__view–edit ersetzt.
sprd-detail-images__view--edit
im vorigen Post wurden vom Forum aus zwei minus vor dem edit einer gemacht
Ja Thinkman, da hat Spreadshirt dran rumgefummelt 
Bitte Spreadshirt, wie lautet der neue Code ???
dein Tipp - funktioniert leider nicht.
Auch nicht mit “–edit” (2 Strichlein)
.SprdMain .sprd-detail-images__view–edit {
content: “Willst du das Design anpassen?”;
text-align: left;
position: absolute;
left: 50px
}
Hi,
habe den Code angepasst:
lovetee, es funktioniert nicht.
Habe den Code ausgetauscht, so siehts aus:
.SprdMain .sprd-design-edit-tile__preview {
content: “Willst du das Design anpassen?”;
text-align: left;
position: absolute;
left: 50px
Warum ändert ihr den einfach diese Scripte? Finde ich nicht okay.
Und wen ich das hier eingebe, wie oben von dir, klappts auch nicht:
.SprdMain .sprd-design-edit-tile__preview { position: absolute; top: 40%; background-color: #ffffff; color: #00b2a5; width: 155px; max-width: 100%; height: 53px; left: 64px; -webkit-border-radius: 0.2em; border-radius: 0.2em } .sprd-design-edit-tile__preview svg { flex: 1; width: 28px; height: 28px; position: absolute; left: 12px }
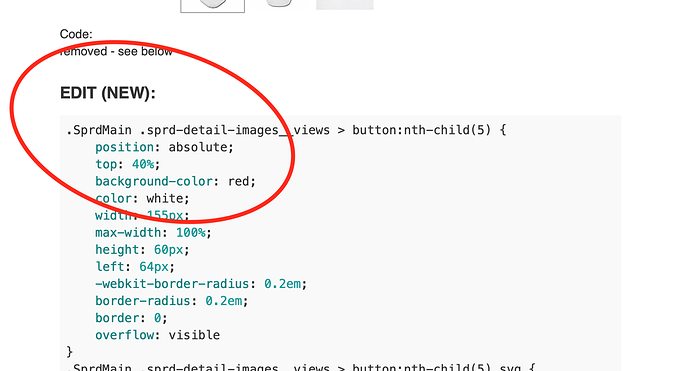
Bitte den kompletten Code unter “EDIT (NEW)” nutzen, nicht nur den Teil
Habe ich geamcht, klappt trotzdem noch nicht …
zeige einmal
bei mir gehts hier: https://shop.spreadshirt.de/welovetee/-A117390507?productType=812&appearance=2
das habe ich eingesetzt anstatt dem alten, aber es wird kein Button angezeigt.
Außerdem fehlt der Text “Willst du das Design anpassen”
Wieso steht dein Text im Button, wenn er im Code nicht vorhanden ist?
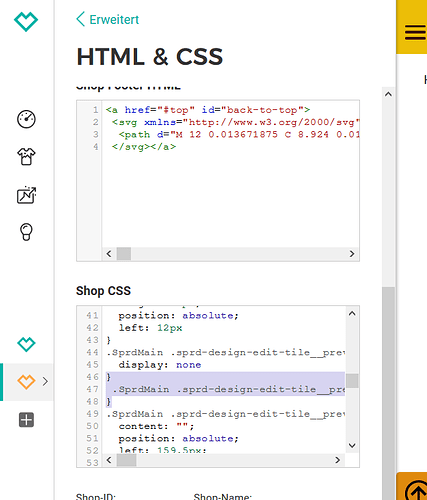
so sieht das bei mir aus:
Code sieht man nicht vollständig weil feld zu klein,
der lila hinterlegte Code ist es
Ja, es ist ja noch immer der alte Code. Alles was mit .sprd-design-edit-title ist, ist alt.
dann hast du einen falschen Code eingefügt oben, in deinem posting:
Code: .SprdMain .sprd-design-edit-tile__preview { position: absolute; top: 40%; background-color: #ffffff; color: #00b2a5; width: 155px; max-width: 100%; height: 53px; left: 64px; -webkit-border-radius: 0.2em; border-radius: 0.2em } .sprd-design-edit-tile__preview svg { flex: 1; width: 28px; height: 28px; position: absolute; left: 12px } .SprdMain…
Wie heißt denn nun der richtige neue Code?
@Alex-Spreadshirt es wäre echt toll, wenn der Button eine eigene CSS-Klasse oder eine zusätzliche Klasse bekommt und nicht identisch mit dem zweiten Button wäre 
Nein habe ich nicht, bitte schaue hier unter Tipps und Tricks, dort steht alles:
Die Vorschau des Links zeigt nur einen alten Ausschnitt an.
OKAY, jetzt ist klar! danke.
Dass ich auf diese extra Seite: :spreadshop: Tipps und Tricks: Die besten Lifehacks
gehen soll und DORT den KOMPLETTEN Code kopieren muss, war nicht sofort ersichtlich.
Es klappt, jetzt.
danke dir  für die Geduld
für die Geduld
Das kann ich so gern weitergeben.