Ok Danke dir, freu mich wieder von dir zu lesen. 
Also du musst leider separate Seiten für deine Shops anlegen, da es noch immer nicht möglich ist, die Sprache innerhalb eines eingebundenen Shops zu wechseln  (Navigation passiert extern, nicht innerhalb des Spreadshops
(Navigation passiert extern, nicht innerhalb des Spreadshops  ).
).
Wenn du die separaten Seiten angelegt hast, passen wir die Links der Sprachauswahl im Spreadshop an und ändern sie passend zu deinen angelegten Seiten.
P.s. habe einen Featurerequest erstellt: Spreadshop: Add language selection for embedded shops
Hallo lovetee,
Danke für die Nachricht. Ich habs mir fast gedacht. Cool, also Spreadshirt verlinkt es dann auf die dafür eingerichtete Links. Um hier Seiten und Speed zu sparren werd ich mal bei Wix nachfragen ob wir im Hintergrund alle ?lange=de, fr, us, usw usw. haben obwohl wir sie nicht aktiviert haben sonder nur de und en.
Also in ganzen heist es wir müssen jetzt nicht für jedes land ein Account machen und nochmals alles hochladen. Das wäre echt super das sparrt extrem viel Arbeit und Zeit. Also das würde dann mit den Locale gelöst werden.
Also das ist generell eine Funktion vom Spreadshop, du brauchst nur einen Shop und dort alle Sprachen aktivieren und GO. Du musst, wie du schon selbst sagtest, nur auf die verschiedenen URLs verlinken oder locals angeben 
Wie meinst du das genau mit locals angeben? 
Kann man in den JS von Spreadshirt alle locals angeben? und wenn ja wie schreibt man den Code? Und Locals kann ich dann nur US,CA-EN,CA-FR,Australia und dann EU und alle Länder. Auf eine jeweils eine separate URL.
Oh man ich frag so viel tut mir leid.
Hallo lovetee, wir haben jetzt die 23 Seiten eingerichtet und auf jeder Seite den JS von Spreadshirt eingerichtet. Wir haben aber nur ein Konto bei AT und COM eingerichtet. Nicht bei allen anderen sprachen!
Doch auf der Webseite werden jetzt bei ein paar urls mehrere Spreadshirt Shops angezeigt und das irgendwie random.
Jetzt haben wir 23 neue Seiten eingerichtet um all eure Sprachen anbieten zu können (Danke für diese tolle Arbeit) Ich wünsche mir nur noch Spanisch für Lateinamerika. Ihr habt ja schon Spanisch in ES daher ist schon ein teil der Arbeit erledigt. 
Auf jeder Seite ist jetzt der jeweilige JS Code mit dem HREF und LOCALE eingerichtet. Muss ich auch bei src die richtige URL Endung angeben? Hier ein paar Beispiele
<div id="myShop">
<a href="https://shop.spreadshirt.com/planet-ambassadors">planet-ambassadors</a>
</div>
<script>
var spread_shop_config = {
shopName: 'planet-ambassadors',
locale: 'us_US',
prefix: '[https://shop.spreadshirt.com](https://shop.spreadshirt.com/)',
baseId: 'myShop'
};
</script>
<script type="text/javascript"
src="https://shop.spreadshirt.com/shopfiles/shopclient/shopclient.nocache.js">
</script>
<div id="myShop">
<a href="https://shop.spreadshirt.ca/100600463/?lang=fr">planet-ambassadors</a>
</div>
<script>
var spread_shop_config = {
shopName: 'planet-ambassadors',
locale: 'fr_CA',
prefix: '[https://shop.spreadshirt.com](https://shop.spreadshirt.com/)',
baseId: 'myShop'
};
</script>
<script type="text/javascript"
src="https://shop.spreadshirt.com/shopfiles/shopclient/shopclient.nocache.js">
</script>
<div id="myShop">
<a href="https://shop.spreadshirt.com.au/100600463/">planet-ambassadors</a>
</div>
<script>
var spread_shop_config = {
shopName: 'planet-ambassadors',
locale: 'en_AU',
prefix: '[https://shop.spreadshirt.com](https://shop.spreadshirt.com/)',
baseId: 'myShop'
};
</script>
<script type="text/javascript"
src="https://shop.spreadshirt.com/shopfiles/shopclient/shopclient.nocache.js">
</script>
<div id="myShop">
<a href="https://shop.spreadshirt.co.uk/100464953/">planet-ambassador</a>
</div>
<script>
var spread_shop_config = {
shopName: 'planet-ambassador',
locale: 'en_GB',
prefix: '[https://shop.spreadshirt.at](https://shop.spreadshirt.at/)',
baseId: 'myShop'
};
</script>
<script type="text/javascript"
src="https://shop.spreadshirt.at/shopfiles/shopclient/shopclient.nocache.js">
</script>
<div id="myShop">
<a href="https://shop.spreadshirt.at/planet-ambassador">planet-ambassador</a>
</div>
<script>
var spread_shop_config = {
shopName: 'planet-ambassador',
locale: 'de_AT',
prefix: '[https://shop.spreadshirt.at](https://shop.spreadshirt.at/)',
baseId: 'myShop'
};
</script>
<script type="text/javascript"
src="https://shop.spreadshirt.at/shopfiles/shopclient/shopclient.nocache.js">
</script>
<div id="myShop">
<a href="https://shop.spreadshirt.de/100464953/">planet-ambassador</a>
</div>
<script>
var spread_shop_config = {
shopName: 'planet-ambassador',
locale: 'de_DE',
prefix: '[https://shop.spreadshirt.at](https://shop.spreadshirt.at/)',
baseId: 'myShop'
};
</script>
<script type="text/javascript"
src="https://shop.spreadshirt.at/shopfiles/shopclient/shopclient.nocache.js">
</script>
Bitte sag mir ob ich hier noch was verbessern muss. Danke dir sehr. Hoffe du bist morgen wieder Online 
so ist auch richtig 
Für US reicht wenn du nur .com bei src= angibst, für EU usw. die .net statt .com.
Die Codes hast du aber in einzelnen Seiten und nicht so untereinander oder? 
Prüfe einmal bitte ob dein prefix= so aufgebaut ist "//shop.spreadshirt.at/" und nicht
Super danke, also bei der src ist es nicht wichtig, super gut zu wissen.  Danke.
Danke.
Ja sind in einzelnen Seiten angegeben habs jetzt auch schon paar mal geprüft. 
Mach ich sofort. Vlt liegt es an dem XD
danke @lovetee
meinst du wirklich ohne https: weil das war überall so schon drin. Aber wenns hilft versuch ich es mal. 
Also ich hab jetzt bei allen .com Seiten das prefix so eingegeben ‘//shop.spreadshirt.com/’ aber wenn ich die Seiten Wechsel und immer wieder eine neue spräche aushält, was hoffentlich nicht oft passieren wird, sehe ich die alte Seite unterhalb der neuen Seite und Sprache. Wie kann ich das verhindern. Müssen vlt noch von Spreadshirt die richtigen URL’s hinterlegt werden?
Und ist es schlimm wenn ich im JS bei <a nach der shop id oder /planet-ambassadors das / weg lasse. Oder hat das keine Auswirkungen? Habs das / jetzt überall raus genommen bei <a. Hoffe das passt?
der a ist unwichtig
<div id="myShop">
<a href="https://shop.spreadshirt.com/planet-ambassadors">planet-ambassadors</a>
</div>
es reicht
<div id="myShop"></div>
kann ich mal sehen?
Egal, da war nur ein wenig müll noch drinne [https://shop.spreadshirt.at](https://shop.spre... das sollte nur hauptsächlich raus.
ich leg mal ein account an und schick dir gleich mail und pw.
So also die Mail wäre ***
Ich werd den Account noch bis morgen früh offen lassen 
Danke dir fürs drüber schauen. 
Also so schaut jetzt mal der JS Code für eine eigene Seite mit einer URL aus. Hab Spreadshirt eine Mail mit allen 23 Links geschickt und sie gebeten die zu verlinken. 
Hier mal ein Beispiel von JS US:
<div id="myShop">
<a href="https://shop.spreadshirt.com/planet-ambassadors">planet-ambassadors</a>
</div>
<script>
var spread_shop_config = {
shopName: 'planet-ambassadors',
locale: 'us_US',
prefix: '//shop.spreadshirt.com/',
baseId: 'myShop'
};
</script>
<script type="text/javascript"
src="https://shop.spreadshirt.com/shopfiles/shopclient/shopclient.nocache.js">
Und JS AT
<div id="myShop">
<a href="https://shop.spreadshirt.at/planet-ambassador">planet-ambassador</a>
</div>
<script>
var spread_shop_config = {
shopName: 'planet-ambassador',
locale: 'de_AT',
prefix: '//shop.spreadshirt.at/',
baseId: 'myShop'
};
</script>
<script type="text/javascript"
src="https://shop.spreadshirt.at/shopfiles/shopclient/shopclient.nocache.js">
</script>
So schaut es jetzt bei allein aus. Und es ist noch immer so wenn man dann auf Sprache auswählen geht und wieder eine neue Sprache bzw. Land wählt dann hängt sich der alte Shop unten dran. Also der Fehler ist leider noch immer irgendwo. Ich hoffe der Testzugang hilf dir 
Bitte keine Passwörter hier, am besten immer per Kurznachricht 
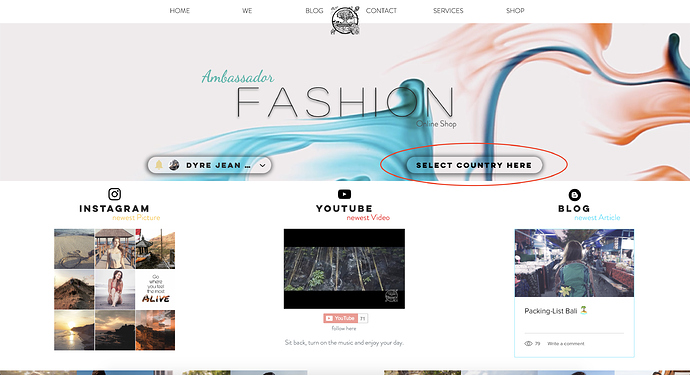
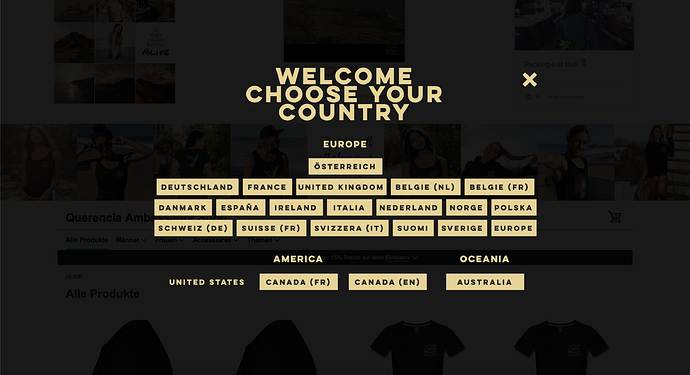
Wo muss ich schauen, damit ich die Sprachauswahl und so weiter habe?
Hier ich hoffe die Bilder helfen, danke dir @lovetee 
Hier der Link wo du rein kannst wenn du eingeloggt bist. 
Ja helfen, danke.
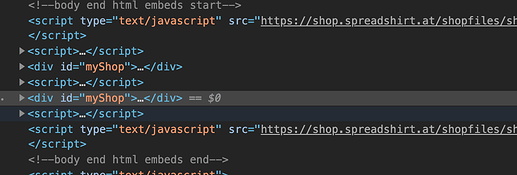
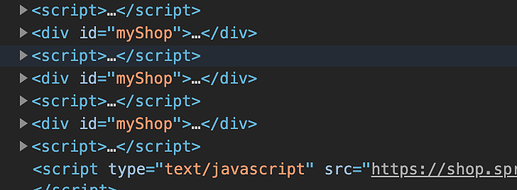
Gemessen am Code, sieht es so aus als hättest du den Shop auch 2 mal eingebunden.
Dem ist aber wohl nicht so und nach weiteren Tests kann ich das auch bestätigen.
Jedes weitere Aufrufen eines Shops einer anderen Sprache, fügt den neuen Shop oben an.


Ich weiß leider nicht, wie du den Code in WIX eingebunden hast und wie die Navigation in WIX funktioniert, bzw. damit umgegangen wird. Hätte man ein ordentliches CMS genommen  - hätte man die Probleme nicht
- hätte man die Probleme nicht 
Ich gewinne mehr und mehr den Eindruck, WIX macht da ganz crazy Sachen, tut mir leid, aber mir fällt im Moment nichts ein.
ja genau das macht mich auch ratlos, bin nur drauf gekommen das wenn man die Webseite ohne der URL Endung #!/ refreshed und dann nochmals die Sprache wählt das er wieder nur den einen Shop ladet.
Ich hoffe Spreadshirt kann mir da vlt bissl weiter helfen. Mail ist schon mal raus. 
Aber danke dir so sehr lovetee. Hoffe dir gefällt die Webseite