ich meine ich habe mal gelesen, das mit dem Hamburger Menü sich mit dem Menü von der Webseite stört wenn man den Shop z.b. in WP einbindet.
lovetee
habs überprüft, so siehts aus:
diese Klammer fehlt nicht.
.sprd-startpage-teaser .sprd-button.sprd-btn-primary {
font-size: 90%;
background-color: #ebbe07 !important;
border: 4px solid #8e3708 !important;
color: #000000 !important
}
.sprd-startpage-product-preview__preview:nth-of-type(2) .sprd-img-spinner__image {
content: url(https://image.spreadshirtmedia.net/image-server/v1/products/136584081/views/1,width=500,height=500,appearanceId=366,crop=list,modelId=85)
}
Trotzdem wird noch immer das XXL-Model angezeigt 
Der obere Code funktioniert.
nur der neue/untere irgendwie nicht
Hallo lovetee,
wenn man auf deinen Link lovetee.de klickt kommt doch ein Spreadhsirt-Shop, ABER weshalb steht in deiner URL nicht auch noch: https://shop.spreadshirt.de/… ??
also so: https://shop.spreadshirt.de/lovetee
kann ich mal sehen? (URL)
Hi,
weil ich den Shop per Javascript eingebunden habe. Mit diesem Code:
hier gibt es eine kleine Anleitung dazu:
Jetzt funktionierts.
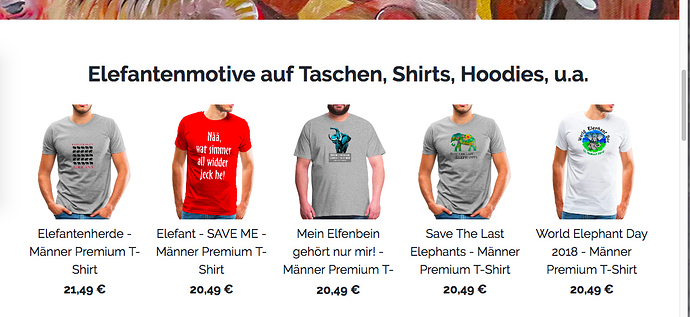
Allerdings muss ich noch ein Shirt mit nem Elefantenmotiv neu hochladen, denn das rote Shirt mit dem Slogan paßt ja nicht in mein Shop.
habe den CSS vorerst wieder entfernt.
Aber wie gesagt, vorhin wars okay.
Danke nochmal lovetee.
Lovetee:
WO finde ich diese BIlder vom SpreadshirtServer??
Wobei diese ja garnicht passend sind zu meinem Design.
Blöd, dass man keine eigenen Bilder hochladen kann, denn so paßt das Vorschaubild dann nicht zum Artikel (in meinem Fall Shirt mit Ele-Motiv)
So muss ich mit dem XXL-Model mich wohl doch anfreunden 
Das rote Shirt paßt halt nicht, aber wenn ich kein passendes hochladen kann zum Text darunter, ist es ja unsinnig.
Oh, ähm, also du müsstest natürlich den Pfad anpassen. Also die selbe URL, wie mit dem XXL-Model, aber die modelId und die appearanceId anpassen 
Da das sehr individuell ist, kann ich dir da gerne helfen und die URLs für dich heraussuchen und dir dann nennen. Musst nur sagen für welche.
Geht das auch in Wordpress, den Shop einbinden als eigene Seite?
Meine Website läuft unter Wordpress
Wie man den Shop einbindet in die Seite als Frame, weiß ich, habe ich schonmal gemacht, gefiel mir aber nicht.
Wenn schon dann als eigene Seite.
meine Website: http://mayday-elefanten.de/
Also du kannst alles machen.
Einbinden kannst du per:
- Spreadshop Plugin für Wordpress
- Du welchselst in Wordpress im Editor auf “Text” und fügst dann dort deinen individuellen Javascript Code ein. Den findest du in deinen Shop-Einstellungen -> “Erweitert” -> “Shop in Webseite einbinden” -> "Shop in Website einbetten mit JavaScript"
@lovetee Gerne die URLs für mich heraussuchen. Aber ich weiß nicht genau was du mit “für welche” meinst. Ich hätte halt gerne für dieses XXL-Model ein anderes Model (in schlank). Was muss ich dabei raussuchen?
appearanceId= ???
modelId= ???
- Shop Startseite: https://shop.spreadshirt.de/Elefanten/

Und dafür noch:
2. Startseite Shop: https://shop.spreadshirt.de/Pharao/

Danke für Hilfe.
Ich finds kompliziert …
Nein, ich meine das offizielle von Spreadshirt: https://wordpress.org/plugins/spreadshop/
Es vereinfacht etwas die Einbindung. Du brauchst dann nicht den komplizierten Code zu nehmen, sondern kannst einfach dieses Plugin verwenden. Ein paar Einschränkungen gegenüber der Javascript-Integration sind zwar vorhanden, ist aber grundsätzlich einfacher für Benutzer, die mit sowas weniger Erfahrung haben.
Mein Plugin ist aktuell nicht für den neuen Partnerbereich geeignet  , daher derzeit für dich nicht nutzbar (soweit ich mich erinnere arbeitest du im Neuen
, daher derzeit für dich nicht nutzbar (soweit ich mich erinnere arbeitest du im Neuen  ).
).
OK, hatte vorhin das alte installiert … und auch schon wieder deinstalliert.
Dann nehme ich mal das neue Plugin von Spreadshop.
Ja, arbeite im neuen Nutzerbereich
Folgender Code wäre es dann. Bitte beachte das falls sich die Produkte ändern, du den Code wieder entfernen müsstest, da dieser speziell für die jeweiligen Produkte zugeschnitten ist. Wie ich ja schrieb ist es mit alleinstehenden Shops nicht möglich.
Hier nun für die beiden Produkte auf der Startseite:
/* Produkt 2 */
.sprd-startpage-product-preview__preview:nth-of-type(2) .sprd-img-spinner__image {
content: url('https://image.spreadshirtmedia.net/image-server/v1/products/T812A1PA3811PT17X76Y11D151396919FS5907/views/1,width=500,height=500,appearanceId=1,crop=list,modelId=85')
}
/* Produkt 3 */
.sprd-startpage-product-preview__preview:nth-of-type(3) .sprd-img-spinner__image {
content: url('https://image.spreadshirtmedia.net/image-server/v1/products/T812A231PA3811PT17X92Y2D152655514FS2087/views/1,width=500,height=500,appearanceId=231,crop=list,modelId=103')
}
/* Produkt 1 */
.sprd-startpage-product-preview__preview:nth-of-type(1) .sprd-img-spinner__image {
content: url('https://image.spreadshirtmedia.net/image-server/v1/products/T686A231PA3743PT17X77Y21D145802979S34/views/1,width=500,height=500,appearanceId=648,crop=detail,modelId=181')
}
COOL, das war ja mega einfach !! 
Shop schon online.
Allerdings mit meinem Website-Header. geht nicht anders.
Eigentlich schon. Entweder blendest du den generell aus oder du fügst bei deinem Wordpress im Bereich für benutzerdefiniertes CSS ein paar Anweisungen hinzu, die dafür sorgen, dass dein Shop, wenn er über deine Webseite aufgerufen wird, anders angezeigt wird (also ohne Headergrafiken usw).
Danke für Hinweis. Stimmt, ist mir garnicht eingefallen. Man kann das individuelle Headerbild ja wieder entfernen, auf jeder Seite. Nun ists also nur im Shop ohne Header. Ist übrigens auch ein Plugin, die Sache mit den individuellen Headern.
Die 3 CSS-Codes mit den Models habe ich nun auch online, wird wohl noch ein Weilchen dauern, bis man sie sehen kann. War letztens auch schon so. Ich denke mal dass es geklappt hat.