@lovetee
hallo Thimo,
nochmals besten Dank für deine tolle Hilfe wegen Modelbilder etc.
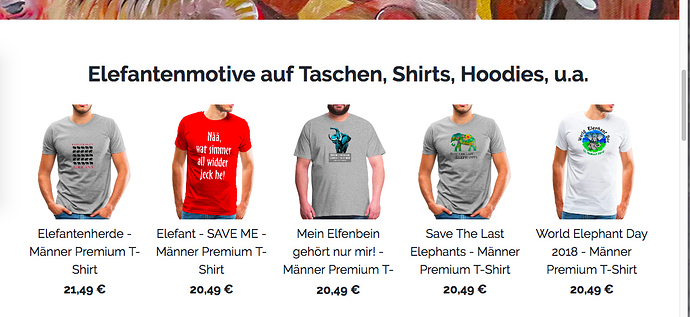
ABER: nach gründlicher Überlegung habe ich mich jetzt doch dazu entschieden, die Models auf der Startseite erstmal zu entfernen, weil die alternativ-Models NICHT zu dem passenden Produkt führen und der Begleittext darunter (auf Startseite) auch nicht paßt. Es war also nur eine Semi-Lösung.
Ehrlich gesagt verstehe ich auch nicht warum Spreadshirt die dicken Models nimmt! Überall in der Werbung sind normale Models üblich, es sei denn man wirbt explizit für dicke Menschen.
Deutschlands Menschen werden eh immer fetter !!! Muss man das auch noch unterstützen durch bewerben in der Öffentlichkeit? Das darf nicht zur Normalität werden, dass die Leute immer fetter werden. Ist ungesund, kostet die KK Milliarden, und es gibt 1000 andere Gründe nicht fett zu sein. Außer krankhaft bedingt. Adipositas eingeschlossen, wobei die auch selbst daran oft schuld sind.
Nun denn: es sieht auch nicht gut aus, auf der Startseite. jedesmal wenn ich die Startseite aufgerufen hatte, war ich angwidert, einfach unästhetisch. So kauft doch keiner was?! Oder? Es sei denn ich mache den Shop extra für Dicke.
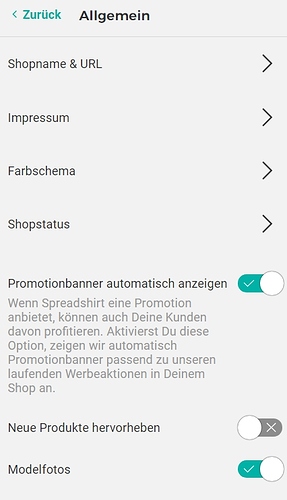
Ich wollte dann noch die Option deaktivieren: “Models” ausblenden, aber die gibts wohl nicht mehr. Im Innenteil kann man die XXXL-Models ausnahmsweise noch ansehen … aber NICHT auf der Startseite.
Wieso habt ihr überhaupt euch dazu entschieden XXXL-Models aufzunehmen? Und es sind nur Männer, aber keine dicken Frauen darunter!
Grüße Anja
SO wars vor einiger Zeit noch, am Anfang - doch diese Zeit ist leider vorbei.
Hat mir gefallen:






 , daher derzeit für dich nicht nutzbar (soweit ich mich erinnere arbeitest du im Neuen
, daher derzeit für dich nicht nutzbar (soweit ich mich erinnere arbeitest du im Neuen