Ja, es ist ja noch immer der alte Code. Alles was mit .sprd-design-edit-title ist, ist alt.
dann hast du einen falschen Code eingefügt oben, in deinem posting:
Code: .SprdMain .sprd-design-edit-tile__preview { position: absolute; top: 40%; background-color: #ffffff; color: #00b2a5; width: 155px; max-width: 100%; height: 53px; left: 64px; -webkit-border-radius: 0.2em; border-radius: 0.2em } .sprd-design-edit-tile__preview svg { flex: 1; width: 28px; height: 28px; position: absolute; left: 12px } .SprdMain…
Wie heißt denn nun der richtige neue Code?
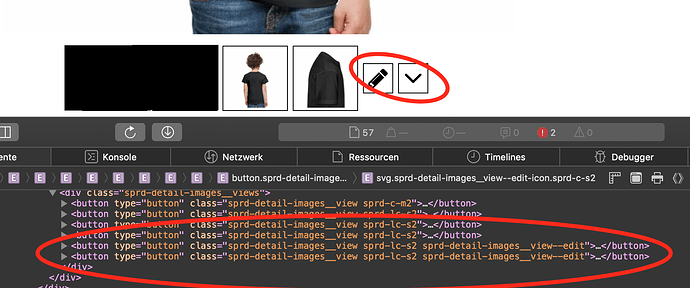
@Alex-Spreadshirt es wäre echt toll, wenn der Button eine eigene CSS-Klasse oder eine zusätzliche Klasse bekommt und nicht identisch mit dem zweiten Button wäre 
Nein habe ich nicht, bitte schaue hier unter Tipps und Tricks, dort steht alles:
Die Vorschau des Links zeigt nur einen alten Ausschnitt an.
OKAY, jetzt ist klar! danke.
Dass ich auf diese extra Seite: :spreadshop: Tipps und Tricks: Die besten Lifehacks
gehen soll und DORT den KOMPLETTEN Code kopieren muss, war nicht sofort ersichtlich.
Es klappt, jetzt.
danke dir  für die Geduld
für die Geduld
Das kann ich so gern weitergeben.