Hallo Spreadshirtteam,
technisches Problem:
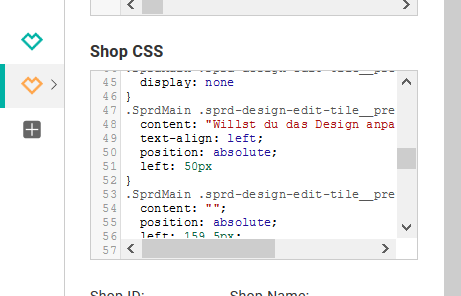
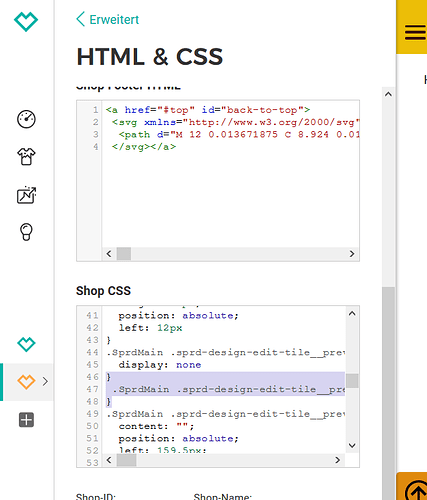
In meinen beiden Shops: 100119255 + 100115654 wird der Button “Willst du das Design anpassen?” nicht mehr angezeigt. Obwohl ich bei Erweitert > CSS nichts verändert habe.
}
.SprdMain .sprd-design-edit-tile__preview:before {
content: “Willst du das Design anpassen?”;
text-align: left;
position: absolute;
left: 50px
}
Woran liegt’s ?
Habt ihr Umstellungen vorgenommen?